 Some time ago, I was browsing Reddit or Hacker News and I came across a link to something called Hoodie. Of course, that’s an appropriate sounding programmer framework name, but what is it? In their own words, “Hoodie enables you to express yourself through technology by making web app development very fast, easy and accessible. It’s a complete backend for your apps: develop your frontend code, plug it into our API and your app is ready”.
Some time ago, I was browsing Reddit or Hacker News and I came across a link to something called Hoodie. Of course, that’s an appropriate sounding programmer framework name, but what is it? In their own words, “Hoodie enables you to express yourself through technology by making web app development very fast, easy and accessible. It’s a complete backend for your apps: develop your frontend code, plug it into our API and your app is ready”.
Well, doesn’t that sound convenient? But, who is it for? Quoting their site again, they say, “Currently, Hoodie is mainly for frontend developers who want to build their own applications based on it, and for Node.js developers who want to help us extend Hoodie’s core by building plugins. Hoodie’s future goal is to be accessible for designers and people with few coding skills because we think this matters”.
Okay, well right away, some of you might lose interest because you aren’t designers and you would probably be offended if you were described as having “few coding skills”. However, I do agree with the Hood.ie team and it does seem that web development is still somewhat of a matter of privilege. I wrote a post back in May, 2013 called How Deep is the Rabbit Hole. In the post, I took issue with another blogger who was complaining about all of the things that developers had to know in order to be viable developers.
I still hold to my stance. I believe professional developers can get by knowing a few things, but as they are in the game for awhile, they will learn more and more about their craft. There is no shame in that. At the same time, if someone wants to build a simple functional application, should they have to learn the entire full stack of development – soup to nuts? We aren’t talking about “Enterprise Class™” code here. I’m talking about someone who wants to build a simple application who only knows the basics of Web UI from a design perspective. That’s who Hoodie serves and who my audience is for this series.
At the same time, if you are more of a full stack developer, it doesn’t hurt you to learn more about other tools either. While you may see Hoodie to Web Apps what Access is to Databases, that doesn’t mean that the tool doesn’t have an audience and it doesn’t mean that it hurts to have it in your tool belt to offer as potential solutions to clients or to friends.
So, how do you get started with Hoodie? First, you need to have the following prerequisites installed:
- Git
- CouchDB
- Node.js & NPM
You can find out how to best install those for Windows, Mac, or Linux over here.
Once you have those items installed, you can just install Hoodie from the command line by typing the following:
npm install -g hoodie-cli
That’s all there is to it. You can verify that you have installed it correctly by just calling hoodie from the command line and verifying that you see output like I have here:

From there, you can begin to use Hoodie by calling hoodie and passing in an application name to create. For my purposes, I’m going to create a new application called pos_example by executing the following command
hoodie new pos_example

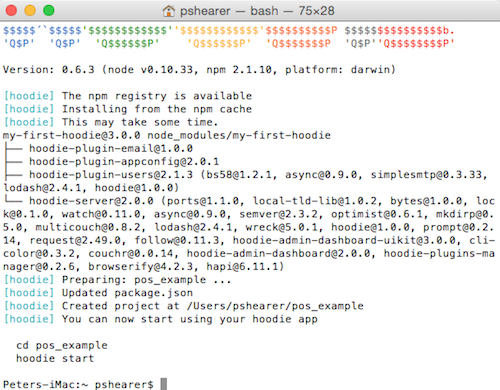
Doing as it suggests, once I cd into the directory and call hoodie start, I get this output.
Peters-iMac:~ pshearer$ cd pos_example/ Peters-iMac:pos_example pshearer$ hoodie start .d$b. .d$b. .d$$$$$$b. .d$$$$$$b. .d$$$$$$b. .d$b..d$$$$$$$$b. $$$$$..$$$$$.$$$$$$$$$$$b .$$$$$$$$$$$b $$$$$$$$$$b $$$$$$$$$$$$$$$P' $$$$$$$$$$$$d$$$$$$$$$$$$bd$$$$$$$$$$$$b$$$$$$$$$$$b$$$$$$$$$$$$$$$b. $$$$$$$$$$$$Q$$$$$$$$$$$$PQ$$$$$$$$$$$$P$$$$$$$$$$$P$$$$$$$$$$$$$$$P' $$$$$´`$$$$$'$$$$$$$$$$$$''$$$$$$$$$$$$'$$$$$$$$$$P $$$$$$$$$$$$$$$b. 'Q$P' 'Q$P' 'Q$$$$$$P' 'Q$$$$$$P' 'Q$$$$$$$P 'Q$P''Q$$$$$$$$P' Version: 0.6.3 (node v0.10.33, npm 2.1.10, platform: darwin) Initializing... CouchDB started: http://127.0.0.1:6003 Waiting for CouchDB [---*--] SUCCESS prompt: Please set an admin password : WWW: http://127.0.0.1:6001 Admin: http://127.0.0.1:6002 Starting Plugin: 'hoodie-plugin-appconfig' Starting Plugin: 'hoodie-plugin-email' Starting Plugin: 'hoodie-plugin-users' All plugins started. [hoodie] Hoodie app is running!
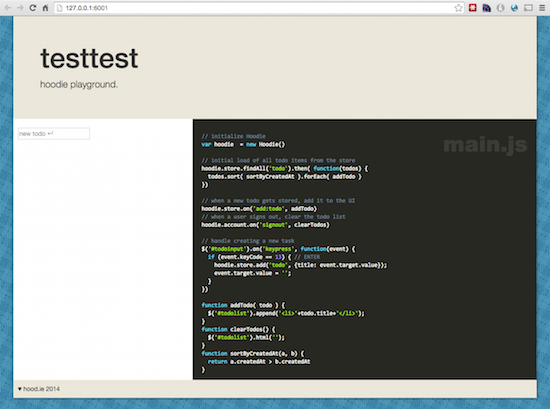
You’ll notice that I had to specify an admin password and also, automatically, my browser launched to http://127.0.0.1:6001, where I was greeted with this:

That’s it. As an introduction, we’ve gotten started with some generic scaffolding, but next time, we’ll look at how we can leverage Hoodie to make something a little more useful.
[…] Last time, we got Hoodie installed and made the first simple application. If you had done it correctly, you would have been able to add ToDo’s and then remove them by clicking them. Let’s make another application, and while Hoodie supports templates to create applications, I’m just going to have it make the default application again and we’ll replace what we don’t need. […]