 Certainly by now you have heard of the new Windows Phone 7 that is due out later this year. I’ve heard that it will be a game changer, that it is a culmination of all of the lessons learned from other WinMo phones, etc. I do admit that it does sound like they’ve learned some lessons and the designs of the phones I’ve seen demoed are all very nice with appealing UIs.
Certainly by now you have heard of the new Windows Phone 7 that is due out later this year. I’ve heard that it will be a game changer, that it is a culmination of all of the lessons learned from other WinMo phones, etc. I do admit that it does sound like they’ve learned some lessons and the designs of the phones I’ve seen demoed are all very nice with appealing UIs.
The story for developers for Windows Phone 7 is a pretty good one. You have the option of either designing in Silverlight or using XNA, which is one way that you can make games for the Xbox 360. In both cases, there should be a good number of people with the skills to make phone applications already in the wings. And because it is Microsoft, you can expect that the tooling will be good (unlike another popular phone maker).
To get started, you need to head over to the Windows Phone 7 Developer Center and download the tools. At the time that I’m writing this, the April CTP refresh is the most recent offering, but as this is still pre-release software, several things could still change. Follow the instructions for installation and we will be ready to go.
The installer will install a version of Visual Studio Express specifically for developing for Windows Phone 7, so that is what I am going to be using for these examples.
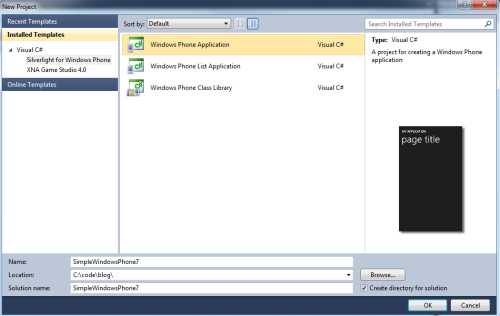
Let’s go File->New Project and select Visual C# -> Silverlight for Windows Phone -> Windows Phone Application. Set your Location and Name (I’ve chosen Simple Windows Phone 7) and then click “OK”.

If you start with the MainPage.xaml, you can design the page’s UI. At this point, we are just doing some simple Silverlight stuff, so here is the XAML for the UI.
<phoneNavigation:PhoneApplicationPage
x:Class="SimpleWindowsPhone7.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phoneNavigation="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls.Navigation"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="800"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}">
<Grid x:Name="LayoutRoot" Background="{StaticResource PhoneBackgroundBrush}">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitleGrid is the name of the application and page title-->
<Grid x:Name="TitleGrid" Grid.Row="0">
<TextBlock Text="We're On A Windows 7 Phone" x:Name="textBlockPageTitle" Style="{StaticResource PhoneTextPageTitle1Style}"/>
<TextBlock Text="Hello World" x:Name="textBlockListTitle" Style="{StaticResource PhoneTextPageTitle2Style}"/>
</Grid>
<!--ContentGrid is empty. Place new content here-->
<Grid x:Name="ContentGrid" Grid.Row="1">
<TextBlock Height="23" HorizontalAlignment="Left" Margin="205,44,0,0" Name="MyLabel" Text="" VerticalAlignment="Top" />
<Button Content="Increment" Height="70" HorizontalAlignment="Left" Margin="137,146,0,0" Name="Incrementer" VerticalAlignment="Top" Width="184" Click="Incrementer_Click" />
</Grid>
</Grid>
</phoneNavigation:PhoneApplicationPage>
Basically, we have a layout grid that is going to be as tall as the space that we have. Within that grid is another grid which is placed in the first row of the parent. The line <Grid x:Name=”TitleGrid” Grid.Row=”0″> defines that. Within that TitleGrid, we have two textblocks that have two different styles (both of which are built in).
In the second row of the parent grid, we have another grid defined by <Grid x:Name=”ContentGrid” Grid.Row=”1″>. Within that grid is a TextBlock (kind of like a Label in WinForms or WebForms) and a Button. The button has a Click Event defined as Click=”Incrementer_Click”.
We can jump now to the code behind in MainPage.xaml.cs. If you have done WinForms, WebForms, or (obviously) Silverlight before, this will be very comfortable to you.
using System.Windows;
using Microsoft.Phone.Controls;
namespace SimpleWindowsPhone7
{
public partial class MainPage : PhoneApplicationPage
{
protected int counter = 0;
public MainPage()
{
// This stuff was given to us for free when the file was created.
InitializeComponent();
SupportedOrientations = SupportedPageOrientation.Portrait | SupportedPageOrientation.Landscape;
}
private void Incrementer_Click(object sender, RoutedEventArgs e)
{
// This method, I added.
// We increment the counter, and then display it in a very familiar way.
counter++;
MyLabel.Text = string.Format("You have clicked {0} time(s)", counter);
}
}
}
That’s all there is to it. If you hit F6 you can build the app and F5 will deploy it to the Windows Phone 7 emulator and launch your application. You may notice that this takes a very long time the first time that you do this. That is because the software really is emulating the hardware and that emulator is running a full version of the actual Windows Phone 7 OS. It is booting up and getting deployed to exactly as if you had started with a phone, turned it on and plugged it in, deployed to it, and launched your application. To bypass that long delay, you can leave the emulator running between builds as you would your regular phone and just deploy and test to it over and over again.
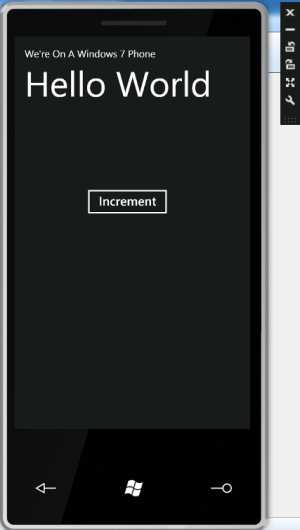
Here is the application after the deploy and launch.

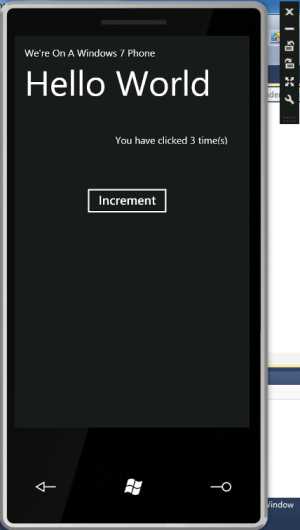
Here it is after I’ve clicked the button three times (I just wanted to make sure the code actually worked 😉 )

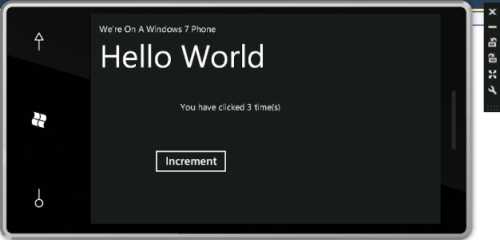
Because of the “for free” code we got which declared that our application will run in Portrait or Landscape, if I turn the phone sideways you can see that things do turn and display in landscape mode for us.

And here is what we see if I click the button at the bottom of the phone and navigate back to the main menu.

As you can see, getting started with apps on the Windows Phone 7 is not very difficult and in my next Windows Phone 7 entry, we will dig a little deeper into what the SDK has to offer us.