 The biggest story out of the 2014 WWDC Keynote was easily the introduction of the new Swift Programming Language. Not to be confused with another language called Swift, a completely unrelated language used for parallel scripting, Swift is a fast and modern language that designed for safety.
The biggest story out of the 2014 WWDC Keynote was easily the introduction of the new Swift Programming Language. Not to be confused with another language called Swift, a completely unrelated language used for parallel scripting, Swift is a fast and modern language that designed for safety.
When I say that it is fast, what does that mean? During the keynote, they gave a benchmark sorting a list of objects. They declared Python to be a baseline and claimed that Objective-C was 2.8 times faster than Python. That makes sense because Python is typically interpreted (as it most likely was for this benchmark) and Objective-C is compiled. So, what about Swift? Swift was 3.9 times faster than Python, an impressive improvement over Objective-C.
What about something a little more computationally difficult? With Python again as a baseline, RC4 encryption is 127 times faster in Objective-C. However, Swift is actually 220 times faster than Python, which is an even larger gap than the more simple object sort benchmark. I think we might be beginning to see where the language’s name came from.
What about the “designed for safety” part? What does that even mean? What that means is that you literally cannot shoot yourself in the foot with many common errors because they are just not possible in the Swift language. You cannot cause buffer overflows, operate on uninitialized variables, use Gotos, perform unsafe string formatting, etc. The language is set up in a way to allow you to “fall into the pit of success” with regards to many language errors that leave security holes.
What about modern? One thing is that Swift has modern features like closures, generics, namespaces, type inference, and multiple return types. The other thing is that the language syntax feels very modern. It feels a lot like Ruby and JavaScript and it ditches a lot of the “ceremony” that you had to adhere to when writing Objective-C. I’ll admit that I hated Objective-C, but Stockholm Syndrome has set in and I have actually enjoyed using it of late. I’ll be interested to see if the Ease of Use™ of Swift will make my Stockholm Syndrome fade away and make me see what I’ve been missing.
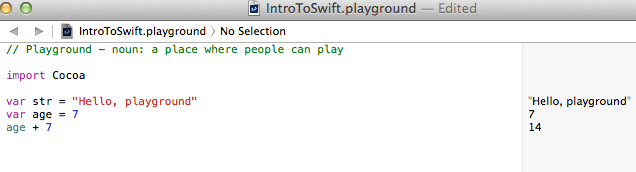
The other really neat thing about Swift is its REPL, which is implemented in Xcode Playgrounds. A playground looks like this:

This playground example also demonstrated some of the syntax. Like Javascript and C#, you can just declare the variable with the var keyword and its type will be inferred. The let keyword creates a constant. If we need to help Swift infer a type, we can use the :Type syntax. We can see examples of all three of these below:
var str = "Hello, playground" // inferred as a string var age = 7 // inferred as an int let planetName = "Earth" // a constant string var salary = 4000 // inferred as an int, but that's wrong var salaryCorrect :Double = 4000 // now given the hint to be a Double instead
Types are still very important to Swift, though. For instance, if I try to execute this code:
let greeting = "Hi, I was born in " let year = 1977 let completeGreeting = greeting + year
If I do that, I get the error “‘String’ is not convertible to ‘UInt8′”.
Update 7/16/2014 – As of Xcode 6 Beta 3, this error changed to this from the previous error of “Could not find an overload for ‘+’ that accepts the supplied arguments”
Instead, I have to explicitly cast the int to a string like this:
let greeting = "Hi, I was born in " let year = 1977 let completeGreeting = greeting + String(year)
One final example in this simple introduction to Swift is the much easier way to do what I just did above. Wouldn’t it be easier if I could do something like C#’s String.Format() or Ruby’s string interpolation? Yes it would, and yes I can! My previous example could also be written this way:
let year = 1977 let completeGreeting = "Hi, I was born in \(year)"
And what if I wanted to execute a little bit of code via an expression in there? I could easily do that like this:
let year = 1977 let completeGreeting = "Hi, I was born in \(year)." let altGreeting = "If I had been born 10 years later, it would have been \(year + 10)"
This post just scratched the surface of what Swift is and how its syntax can be used to handle simple variables. In my next Swift post, I’ll cover some more complex types, control flows, and how to declare functions.
 In episode 16 of the
In episode 16 of the 





 In this week’s episode, I tackle the tough question of whether a college degree is worth the expense. My focus is for programmers, but you can easily apply my logic to your course of study.
In this week’s episode, I tackle the tough question of whether a college degree is worth the expense. My focus is for programmers, but you can easily apply my logic to your course of study. Salted hashes? Have I decided to blog about breakfast?
Salted hashes? Have I decided to blog about breakfast?